시맨틱 HTML: 정의 및 올바르게 사용하는 방법
- Technical SEO
- 2022. 12. 11.
검색엔진 최적화의 콘텐츠 구조를 이해하기 위해서는 시맨틱 HTML을 이해하는 것이 중요하다.
경쟁사 분석과 키워드 연구 후에 짜임새 있는 글을 작성하면 충분히 많은 유입을 만들 수 있기 때문이다.
이 글을 통해, 시맨틱 HTML: 정의 및 올바르게 사용하는 방법에 대해서 알아보자.
작가 소개


시맨틱 HTML: 정의 및 올바르게 사용하는 방법
시맨틱 HTML이란?

시맨틱 마크업 또는 시맨틱 HTML이라고 부르는 것은 HTML 태그에 포함된 콘텐츠의 의미 또는 태그 사용을 일컫는다.
페이지에 태그를 추가하면 페이지의 다른 부분에 대한 역할과 상대적 중요성을 정의하는 데 도움이 되는 추가 정보를 제공한다.
시맨틱 HTML 태그란 무엇일까?
시맨틱 HTML 태그는 포함된 콘텐츠의 의미를 정의하는 태그이다.
예를 들어, <header>, <article> 및 <footer>와 같은 태그를 말한다.
반면에 <div> 및 <span>과 같은 비의미적 HTML 요소의 일반적인 예이다.
콘텐츠 보유자 역할만 할 뿐 어떤 유형의 콘텐츠가 포함되어있는지 또는 어떤 역할을 하는지 표시하지 않는다.
사용하는 이유는 무엇일까?
예를 들어 코드를 검토하고 개발하는 웹 개발자가 해당 태그를 읽고 이해하기 쉽다는 이유도 있다.
해당 이유 외에도 사용해야 하는 두 가지 이유가 있다.
접근성
정상인 경우에는 웹 페이지의 다양한 부분을 쉽게 식별할 수 있다.
머리글, 바닥글 및 기본 콘텐츠는 모두 시각적으로 눈에 띈다.
하지만 시각장애인 경우 이러한 사용성이 좋은 것은 아니다.
해당 태그를 사용하면 콘텐츠를 더 정확히 전달하기 때문에 콘텐츠를 쉽게 이해할 수 있다.
SEO
태그 내 콘텐츠 역할을 나타내기 때문에 SEO에 중요하다.
Googlebot과 같은 검색엔진 크롤러는 콘텐츠를 더 잘 이해할 수 있다.
이로 인해 SERP 순위가 점점 높아질 수 있다.
태그 유형
웹 페이지의 다른 부분을 정의할 수 있다.
일반적으로 크게 2가지로 나뉘어진다.
- 구조용 태그
- 텍스트용 태그
구조용 태그

페이지의 레이아웃을 전달한다.
HTML4가 HTML5로 업그레이드되었을 때 도입되었다.
전체적인 목록은 아래와 같다.
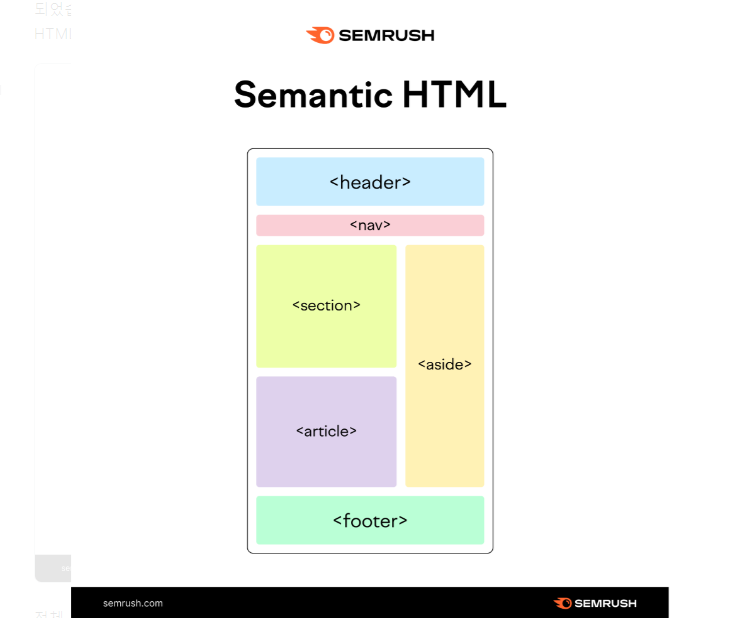
- <header>: 헤더 태그는 페이지 또는 섹션의 소개 정보로 간주되어야 하는 내용을 정의한다.
- <nav>: 내비게이션 태그는 내비게이션 링크에 사용된다. <header> 태그 내에 중첩될 수 있지만 보조 탐색 <nav> 태그도 일반적으로 페이지의 다른 곳에서 사용된다.
- <main>: 페이지의 주요 콘텐츠(본문)를 포함한다. 페이지당 하나만 있어야 한다.
- <artice>: 아티클 태그는 해당 페이지나 사이트와 독립적으로 설 수 있는 콘텐츠를 정의한다. 다양한 맥락에서 사용할 수 있다.
- <section>: 비슷한 주제의 주변 콘텐츠를 그룹화하는 방법이다. 독립적인 것은 아니지만 다른 것의 일부를 형성한다.
- <aside>: Aside 요소는 덜 중요한 콘텐츠를 정의한다. 보완적이지만 필수적이지 않은 정보를 추가하는 영역인 사이드바에 자주 사용된다.
- <footer>: 페이지 하단에 있는 <footer>를 사용한다. 일반적으로 연락처, 저작권 정보 및 일부 사이트 탐색을 포함한다.
텍스트용 태그
서식 외에도 포함된 텍스트 기능도 전달하는 HTML 태그이다.
전체적인 목록은 아래와 같다.
- <h1>: H1 태그는 최상위 제목을 표시한다. 일반적으로 페이지당 하나의 H1 제목만 있다.
- <h2> ~ <h6>: 다양한 중요도 수준의 부제목 그리고 단일 페이지에 동일한 수준의 여러 제목이 있다.
- <p>: 텍스트의 독립형 단락이다.
- <a>: 한 페이지에서 다른 페이지로의 하이퍼링크를 표시하는 데 사용된다.
- <ol>: 글머리 기호부터 시작하여 특정 순서로 표시되는 항목 목록이다. <li> 태그에는 목록의 단일 항목이 포함된다.
- <ul>: 서수부터 시작하여 특정 순서로 표시할 필요가 없는 항목이다.
- <q>: 텍스트 인용을 할 수 있으며, 짧은 인라인 인용에 주로 사용된다.
- <em>: 강조해야 할 텍스트에 사용된다.
- <strong>: 강하게 강조해야 하는 텍스트에 사용한다.
- <code>: 컴퓨터 코드 블록이다.
시맨틱 HTML 팁 및 사례
사람들이 자주 실수하는 일반적인 사례 및 팁에 대해서 알아보자.
스타일링에 사용하지 말자
웹 브라우저는 많은 스타일을 적용하지만 HTML 태그를 사용하여 텍스트 스타일을 지정해야 한다는 의미는 아니다.
대표적인 실수는 아래와 같다.
- 글꼴 크기를 변경할 목적으로 제목이 아닌 텍스트에 <h1> ~ <h6> 태그 사용
- 인용문이 아닌 텍스트를 들여 쓰기 위해 <blockquote> 사용
- <strong> 또는 <em>을 사용하여 강조할 필요가 없는 텍스트에 볼드체 또는 이탤릭체 추가
스타일은 항상 CSS를 사용해야 한다.
제목 태그를 중첩하자

항상 중요도에 따라 헤더 요소를 정렬하자.
예를 들어 H2 제목 뒤에 오는 모든 H3 제목은 H2의 하위 주제여야 한다.
이렇게 하면 제목 구조가 콘텐츠 내에서 주제의 계층 구조를 만들고 독자와 검색 엔진 모두 텍스트를 더 잘 이해할 수 있다.
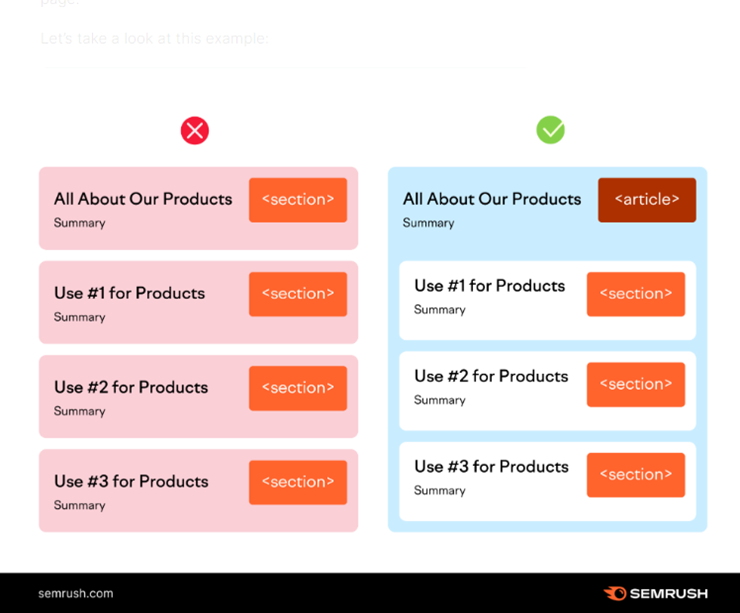
시각적 레이아웃을 그대로 복사하지 말자

HTML 구현이 시각적 레이아웃의 단순한 복제가 되어서는 안 된다.
대신 페이지의 시맨틱 구조를 따라야 한다.
왼쪽 경우 오른쪽과 달리 1개 주제에 3개 하위 주제가 아닌 4개 주제가 포함되어 있다.
오른쪽처럼 내용의 의미 체계에 따라 중첩되는 것이 중요하다
오늘 내용을 정리하면 아래와 같다.
- 스타일링에 사용하는 것을 꺼리자.
- 제목 태그는 중첩해서 사용하자.
- 시각적 레이아웃은 복사가 아닌 구조를 자체적으로 만들자.
결론
짜임새 있는 구조는 접근성뿐만 아니라 검색엔진 최적화에도 매우 유리하다.
다양한 태그의 유형을 인지하고 적용한다면 충분히 도움이 될 수 있다.
<참조: Semantic HTML: What It Is and How to Use It Correctly>
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.