크롬? 사파리? 웨일? 최적화 테스트하라(브라우저 호환성)
- Technical SEO
- 2021. 11. 10.
개인마다 사용하는 브라우저가 다르다.
누군가는 크롬을 쓰고 누군가는 웨일이나 사파리 그리고 인터넷 익스플로러를 쓴다.
블로그도 보이는 모습이 다른 것을 아는가?
실제로 마케팅 업계에서는 모든 플랫폼 테스트를 한다.
URL 부터 블랙햇 SEO까지 하나부터 열까지 검사를 한다.
즉, 티스토리 블로거도 똑같이 해야 한다는 것이다.
이 글의 대상은 아래와 같다.
- UI / UX의 중요성을 모르시는 분
- 크롬, 사파리, 웨일, 인터넷 익스플로러 사용하시는 분
이 글을 통해 얻을 수 있는 내용은 아래와 같다.
- 여러 브라우저에서 테스트를 해야 하는 이유
- HTML이 중요한 이유
그럼, 크롬? 사파리? 웨일? 최적화 테스트하라(브라우저 호환성) 시작해보자!

크롬? 사파리? 웨일? 최적화 테스트하라(브라우저 호환성)
여러 브라우저에서 테스트 하라
블로그를 처음 만들면 대부분 실수 하는 것이 있다.
처음에는 카테고리나 어떤 글을 만들지 고민은 많이 한다.
그러나 가장 중요한 UI / UX는 그냥 넘어간다는 것이다.
모든 독자에게 좋은 콘텐츠와 경험을 줘야한다.
브라우저마다 웹사이트 코드를 인식하는 것이 조금 다르다는 것이다.
즉, 크롬, 사파리 및 웨일 등 보이는 모습이 다르다.
가능한 처음 시작할 때 세팅을 하고 비교 해보는 것이 좋다.
그리고 어떤 서비스에서 많이 들어오는지 구글 애널리틱스를 통해 체크하자.
그러면, 그 사이트를 기본으로 웹 구조를 최적화 시키면 된다.
주의 사항
- 블로그는 집이라고 생각 해야한다. 그러니 기둥을 세우는 작업이라는 것을 명심하자

HTML을 제대로 작성해라
티스토리 블로거를 보면 대부분 HTML에 미숙하기 때문에 "괜찮겠지!"라고 생각하고 그만한다.
그리고 <head>에 코드를 넣는데, 이때 많이 망가진다.
따라서 HTML을 바꿀때 메모장에 복사를 해놓는 것이 좋다.
그리고 모든 브라우저에서 동일하게 나올 수 있도록 HTML 및 CSS를 사용하는 것이 좋다.
티스토리 스킨마다 다르지만, 최대한 반응형 스킨을 구매한다면 이러한 시간 소비를 막아줄 수 있다.
주의 사항
- 코드를 바꾸고 미리보기를 한 번 하자.

결론
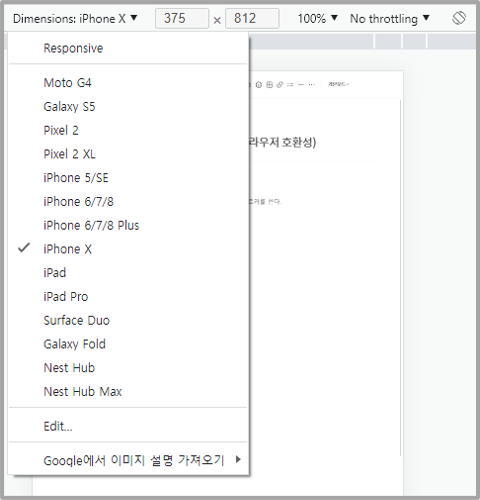
이제는 모바일을 많이 보기 때문에, 아이폰이냐 혹은 갤럭시냐에 따라서 패널 크기가 다르다.
그에 맞게 동시에 조절해줄 수 있는 블로그 스킨이 필요하다.
이럴때 유료 스킨을 쓰면 편하다는 것을 명심하자.
오늘 내용을 간단히 정리하면 아래와 같다.
- 브라우저 테스트하기(스마트폰 동일)
- 코드가 깨졌는지 안깨졌는지 확인하기
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.