구글 코어 웹 바이탈 정의 및 최적화 방법(2024년)
- SEO Tool Guide
- 2023. 1. 23.
구글 코어 웹 바이탈은 테크니컬 SEO에서 필수적으로 필요한 정보가 되었다.
이미지나 콘텐츠가 홈페이지 내에서 어떠한 영향을 미치는지 알 수 있다.
이 글을 통해, 구글 코어 웹 바이탈 정의 및 최적화 방법(2024년)에 대해서 알아보자.
작가 소개


구글 코어 웹 바이탈 정의 및 최적화 방법(2024년)
구글 코어 웹 바이탈 정의
구글 코어 웹 바이탈(Core Web Vitals)은 다음과 같은 3가지 사용자 경험 메트릭을 말한다.
- Largest Contentful Paint: 가장 큰 이미지나 텍스트가 얼마나 빨리 표시되었는가?
- First Input Delay: 사이트가 사용자 입력에 얼마나 빨리 응답하는가?
- Cumulative Layout Shift: 렌더링 후 페이지가 안정적인가? 아님 콘텐츠가 이동하는가?
구글은 Chrome 사용자 경험 보고서(구글 핵심 성능 보고서)의 일부로 실제 사용자로부터 이러한 측정항목에 대한 데이털르 수집한다.
이러한 지표에서 좋은 성과를 거두는 페이지는 검색엔진 결과에서 더 높은 순위를 차지한다.
Priority Hints 참고하여 웹 사이트 속도 향상
4월 Chrome은 웹사이트 소유자가 페이지에서 가장 중요한 리소스를 표시할 수 있는 방법을 제공하는 새로운 기능인 Priority Hints를 출시했다.
이는 Largest Contentful Paint에 유용하다.
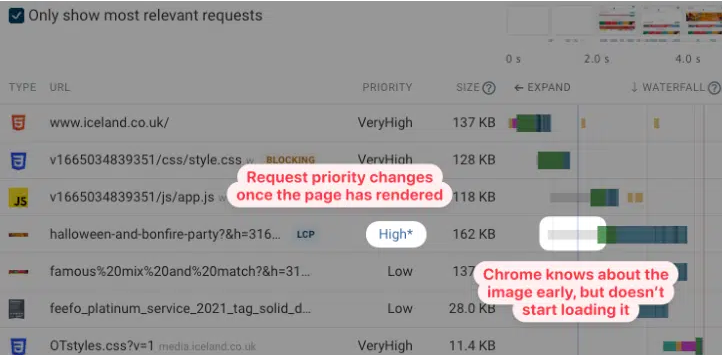
기본적으로 페이지의 모든 이미지는 낮은 우선순위로 로드된다.
페이지의 초기 렌더링 전에 브라우저는 이미지 요소가 웹 사이트 바닥글의 주요 이미지로 끝날지 또는 작은 아이콘으로 끝날지 알 수 없다.
따라서 LCP 이미지가 처음에는 낮은 우선 순위로우선순위로 로드된 다음 나중에 높은 우선순위로 전환되는 것이 일반적이다.
즉, 브라우저는 이미지 다운로드를 시작하기 전에 더 오래 기다려야 한다.
예시는 아래와 같다.


fetchpriority="high"속성 을 추가하면 이 문제가 해결된다.
브라우저는 LCP 이미지가 발견되는 즉시 로드를 시작하여 Largest Contentful Paint가 훨씬 더 빨리 실행된다.
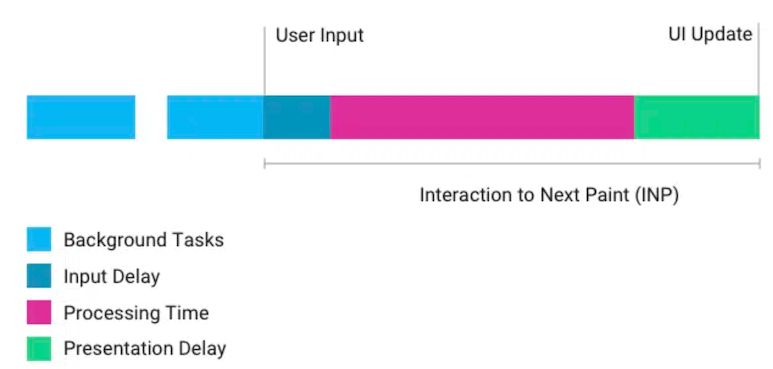
Interaction to Next Paint 지표
코어 웹 바이탈(Core Web Vitals)는 발전할 것이며 22년을 시작으로 Google은 Interaction to Next Paint라는 실험적인 새 측정 항목을 출시했다.
사용자가 페이지와 상호작용한 후 사용자가 업데이트 하는 데 걸리는 시간을 측정한다.
해당 지표는 JavaScript를 트리거하여 페이지의 HTML을 업데이트하는 페이지에서 실행한다.
해당 페이지 변경 사항을 브라우저에서 렌더링하여 업데이트된 콘텐츠를 사용자에게 표시해야 한다.

다음 페인트에 대한 상호 작용은 First Input Delay 메트릭의 두 가지 제한 사항을 해결하려고 한다.
- FID에는 사용자 입력을 처리하는 데 소요된 시간이 포함되지 않는다.
- FID는 첫 번째 사용자 상호 작용만 본다.
예시를 참고하면, 현재 사이트의 90% 이상 First Input Delay에서 좋은 성과를 거두고 있으며 이는 다른 두 가지 코어 웹 바이탈 보고서의 경우보다 훨씬 높다.
따라서 INP는 웹 사이트의 사용자 경험이 얼마나 좋은지에 대한 더 나은 평가를 제공하므로 향후 First Input Delay를 대체할 수 있다.
렌더링 차단 리소스 식별 및 제거

렌더링 차단 리소스는 웹사이트 속도에 큰 영향을 미칠 수 있다.
많은 CSS 스타일시트 및 JavaScript 요청이 렌더링을 차단하므로 이러한 파일을 다운로드할 때까지 웹 사이트에 콘텐츠가 표시되지 않는다.
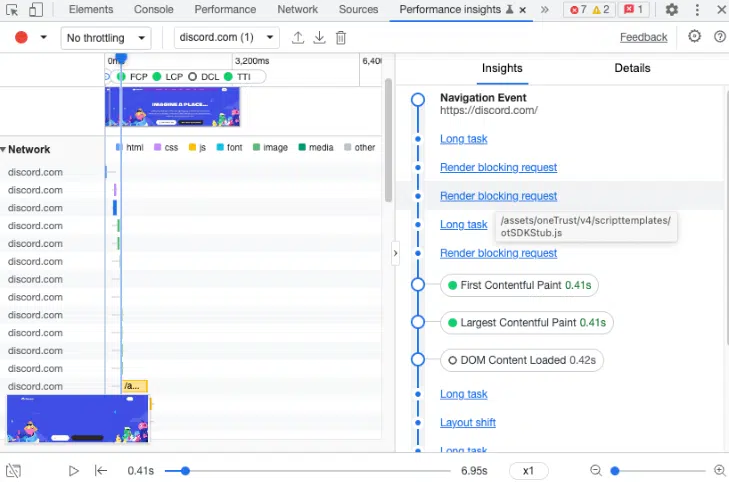
웹사이트 소유자가 페이지 로드 시간을 최적화할 수 있도록 Google은 렌더링 차단 리소스를 보고하는 더 나은 도구를 시작했다.
예를 들어 Chrome DevTools에서 the new Performance Insights tab은 렌더링을 차단하는 요청을 나타낸다.
백링크에 대한 정보도 참고할 수 있다.
오늘 내용을 정리하면 아래와 같다.
- Largest Contentful Paint: 가장 큰 이미지나 텍스트가 얼마나 빨리 로딩하는가?
- First Input Delay: 사이트가 사용자 입력에 얼마나 빨리 불러오는가?
- Cumulative Layout Shift: 렌더링 후 페이지가 안정적으로 작동하는가?
결론
코어 웹 바이탈(구글 핵심 성능 보고서)은 어떻게 사용하느냐에 따라 검색엔진 순위도 올릴 수 있다.
자주 모니터링 하면서, 어떤 점이 부족하고 어떤 점을 개선해야 하는지 매번 체크하는 것이 좋다.
<참조: How to optimize Core Web Vitals in 2023>
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.
