테크니컬 SEO: 총 정리 가이드(2024년)
- Technical SEO
- 2021. 8. 6.
테크니컬 SEO는 왜 필요할까?
검색엔진 최적화에서 기본은 콘텐츠와 테크닉 부분으로 크게 나뉘게 된다.
테크니컬 부분에서는 가장 중요시하는 백링크 등 강조하고 있다.
백링크에 대한 더 자세한 내용은 백링크(Backlink for SEO): 총 정리 가이드(2024년) 참고하자.
그럼 이 글을 통해 테크니컬 SEO: 총 정리 가이드(2024년)에 대해서 알아보자.
테크니컬 SEO: 총 정리 가이드(2024년)
1장. 테크니컬 SEO 기초
해당 장에서는 테크니컬 SEO가 왜 중요한지에 대해서 다룰 것이다.
어떤 방식들이 있는지 그리고 어떻게 활용 가능한지 알 수 있는 부분이다.

테크니컬 SEO란?
테크니컬 SEO 란 웹 사이트가 SERP 순위 향상을 위해 기술적인 요구 사항을 확인하는 과정이다.
크롤링, 인덱싱, 렌더링 및 웹사이트 구조 등 포함된다.
테크니컬 SEO가 중요한 이유
콘텐츠가 정말 좋으면 사실 상관이 없다.
그러나 콘텐츠가 좋음에도 불구하고 Technical SEO 부족하면 SERP 순위를 매길 수 없다.
콘텐츠 검색엔진최적화에 대해서 궁금하다면 콘텐츠 마케팅(SEO): 총 정리 가이드(2022년) 참고하자.
구글 사이트 평가에서 가장 기본적인 수준은 검색엔진 크롤러가 웹사이트에서 페이지를 찾고, 크롤링, 렌더링 그리고 색인을 생성하는 것이다.
검색엔진 테스트 과정에서 단순히 크롤링을 하는 것이 아니다.
사이트가 테크니컬 부분에서 완벽하게 최적화되려면 페이지가 안전하고 모바일에 최적화되어있어야 한다.
중복 콘텐츠가 없고 로딩 속도 등 다양한 요소로 인해 연관이 되어있다.
이러한 요소들을 제대로 다루면 구글 로봇이 콘텐츠에 더 쉽게 액세스 할 수 있도록 순위 기회가 많아진다.
테크니컬 SEO 최적화 방법
웹페이지 속도 측정 툴이나 웹사이트 성능 측정 도구 등 구글에서 강조하는 구글 툴을 사용하는 것도 도움이 된다.
하지만 테크니컬 검색엔진 최적화는 단순히 크롤링 및 인덱싱이 아니다.
최적화를 위해 다음 사항을 고려해야한다.
위와 같이 다양한 부분이 있다.
해당 부분에 대해서 더 궁금하다면, 아래 유튜브도 도움이 될 수 있다.
2장. 사이트 구조 및 내비게이션
잘못 설계된 웹 사이트 구조로 인해 많은 크롤링 및 인덱싱 문제가 발생할 수 있다.
해당 단계를 제대로 한다면 구글에서 사이트의 모든 페이지를 색인화하는 것에 걱정은 없어진다.
그리고 사이트 구조는 URL에서 사이트맵에 이르기까지 활용된다.
특정 페이지에서 검색 엔진을 차단하기 위한 Robots.txt 사용 등 사이트를 최적화하는 과정을 배울 것이다.
이러한 단계를 거치게 되면 Technical SEO를 쉽게 풀어갈 수 있다.
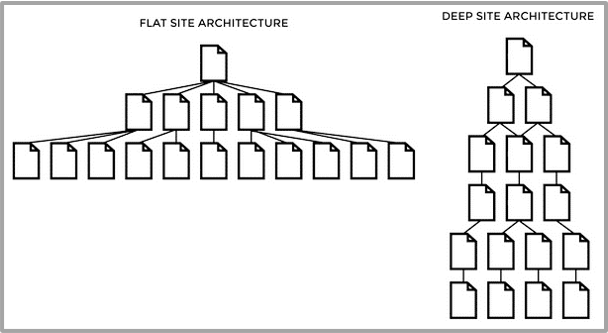
플랫 구조 콘텐츠 사일로

사이트 구조는 모든 페이지가 구성된다.
일반적으로 플랫 구조를 원한다.
즉, 사이트의 페이지는 모두 서로 몇 개의 링크만 붙어 있는 것이 중요하다.
이게 왜 중요할까?
플랫 구조를 사용하면 구글 및 기타 검색 엔진이 사이트 페이지 100%를 쉽게 크롤링할 수 있다.
이럴 때 인터널 링크 혹은 카테고리 분류를 통해 로봇에게 길을 안내하는 것이다.
URL 구조

URL 구조를 너무 깊게 생각할 필요는 없다.
블로그와 같은 소규모 사이트를 운영하는 경우 일관되는 구조가 좋다.
카테고리를 활용하여 폴더별로 제대로 분류만 되어 있으면 URL도 동일하게 분류가 가능하다.
카테고리 및 하위 페이지에 대한 내부 링크가 자동으로 추가된다.
사이트 구조를 강화하는데 충분히 도움이 될 수 있다.
더 자세한 내용은 웹 구조: 검색엔진 최적화에 중요한 이유 3가지 참고하자.
3장. 크롤링, 렌더링 및 인덱싱
해당 장에서는 검색 엔진이 전체 사이트를 찾고 색인을 생성하는 것을 쉽게 만드는 과정이라고 할 수 있다.
크롤링 오류를 찾고 수정하는 방법과 웹사이트의 딥 페이지에 크롤러를 안내하는 방법 등 알아볼 것이다.
인덱싱 문제
처음에는 사이트에서 검색 엔진 크롤러가 문제가 있는 페이지를 찾는 것이다.
2가지 방법이 있다.
구글 서치 콘솔 커버리지 활용

구글 서치콘솔 커버리지를 활용하는 것이다.
해당 보고서를 통해 구글이 색인을 하려는 페이지를 완전히 색인하거나 렌더링 할 수 없는지 알 수 있다.
Robots.txt: 색인을 쉽게 하는 3가지 방법을 참고하면 색인에 대해서 더 자세히 알 수 있다.
Ubersuggest 활용

Ubersuggest에는 SEO 테스팅 도구가 있다.
해당 웹사이트는 사이트의 전반적인 검색엔진 최적화에 대해서 정보를 얻을 수 있다.
딥 페이지 내부 링크
대부분 블로거는 홈페이지 색인을 생성하는데 문제는 없다.
문제를 일으키는 것은 바로 딥 페이지이다.

2장에서 다룬 플랫 구조는 일반적으로 이러한 문제가 발생하는 것을 방지한다.
클릭 3-4번으로 가장 아래 콘텐츠까지 내려가는 것이다.
특히나 html이나 워드프레스 사용하는 블로거들이 이 것을 못한다.
그냥 간단히 카테고리 분류하고, 2단계까지만 구조를 만들도록 하자.
더 자세한 내용은 웹 페이지 크롤링 버젯: 5가지 증명된 콘텐츠 사일로 을 참고해 보자.
XML 사이트맵 사용
모바일 우선 인덱싱 및 AMP 시대가 도래하면서 구글 웹마스터 도구와 네이버 웹 마스터 도구에서 사이트맵 XML을 생성할 필요가 있냐는 의문이 많다.

결론부터 말하면 만들어야 한다.
프로그램이나 웹사이트를 통해 생성하고 등록하면 끝이다.

사이트맵이 제대로 만들어진지 확인하려면 구글 서치콘솔의 '사이트맵' 기능에서 확인하자.

이렇게 제출된 사이트맵에서 확인하면 된다.
더 자세한 가이드는 구글 서치콘솔 사용법: 총 정리 가이드(2023년)에서 만나볼 수 있다.
구글 서치 콘솔 재검사
사이트 URL 색인이 생성되지 않으면 검사를 하면 된다.

페이지가 인덱싱 되지 않은 이유뿐만 아니라 페이지가 제대로 돌아가는지 위와 같이 확인할 수 있다.
최근에는 모바일 중심으로 렌더링 되기 때문에 콘텐츠를 100% 크롤링하고 색인을 생성할 수 있는지 위처럼 확인해야 한다.
사용하는 방법에 대해 궁금하다면 사이트맵 만들기: 구글 웹마스터 도구 쉽게 하는 6가지 방법을 읽어보자.
4장. 중복 콘텐츠 방지
유튜브던 구글이던 사이트의 모든 페이지는 고유하고 독창적인 콘텐츠를 작성하는 것이 중요하다.
그만큼 중복 콘텐츠를 만들지 않도록 노력해야 하는데, 주변 블로거에서 크롤링해서 가져가면 중복 콘텐츠가 발생할 수 있다.
이러한 영향은 검색엔진 최적화에 영향을 줄 수 있다.
이 장에서는 사이트 중복 및 콘텐츠 문제를 사전에 차단하는 방법에 대해서 알아보자.
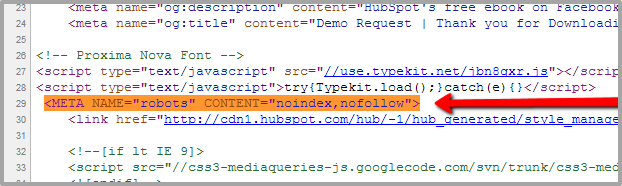
NOINDEX 페이지

대부분 사이트에는 중복 콘텐츠가 포함된 페이지가 있다.
문제가 되는 것은 아니다.
그러나 해당 페이지가 인덱싱 될 때 문제이다.
<meta name="robots" content=noindex, follow"/> 해당 태그만 HTML에 붙이면 문제 되지 않는다.
혹은 Robots.txt 파일에서 개별 크롤러를 차단하여 페이지를 크롤링하지 못하는 방법을 해도 된다.
캐노니컬 태그 사용

중복 콘텐츠가 있는 경우 캐노니컬 태그를 사용하면 된다.
캐노니컬 태그는 페이지마다 약간 차이가 있지만 매우 유사한 콘텐츠가 있는 페이지에 적합하다.
캐노니컬 태그 뜻 은 사용하는 페이지는 해당 페이지가 "원조"라는 표시를 할 수 있다.
<rel="canonical">를 삽입하자.
더 자세한 내용은 인기 콘텐츠: 중복 피하는 5가지 방법에 대해서 알 수 있다.
5장. 페이지 속도
웹 페이지 속도를 높이는 것은 SERP 순위에 직접적인 영향을 줄 수 있는 테크니컬 요소 중 하나이다.
로딩 속도가 빠르다고 해서 꼭 첫 페이지 상단에 올라가는 것은 아니다.
그러나 사이트 속도 개선을 충분히 하는 경우 오가닉 트래픽이 좋아질 수 있다.
해당 장에서 사이트 로딩 속도를 높이는 방법을 체크해 보자.
웹 페이지 크기 줄이기
우베 페이지 크기를 줄이는 것이 중요하다.
하지만 페이지 속도 개선에 대해 중요성을 모르는 사람이 많다.

어떻게 해야 할까?
이미지를 최대한 압축하는 것이 중요하다.
페이지가 크면 로딩하는 데 시간이 걸린다.
고해상도 이미지를 많이 사용하는 경우 페이지가 방대해진 경우가 많다.

PageSpeed Insights에서 점수를 확인하면 된다.

이렇게 점수를 확인 후, 어떤 점을 고쳐야 하는지 아는 것이 중요하다.
다만, 티스토리 경우에는 정해진 요소들이 많기 때문에 가장 쉬운 방법은 "이미지 크기 최적화"가 가장 간단할 것이다.
불필요한 스크립트 제거
페이지에 있는 타사 스크립트는 로딩 시간에 영향을 줄 수 있다.
스크립트를 보고 어떤 것을 제거할 것인지 고민해 보는 것이 좋다.
웹 페이지 속도 개선: 5가지 증명된 사이트 로딩 방법 글을 읽는 것도 도움이 될 수 있다.
6장. Advanced Techinal Seo 팁
이 장에서는 위 5장까지 배운 것 외에도 간단한 팁을 배워 보도록 하자.
다국어 페이지 hreflang 사용
사이트마다 국가 언어에 따라 다른 버전 페이지가 있는 경우가 있다.
이럴 때 hreflang을 사용하는 것이 중요하다.
<link rel="alternate" hreflang="KO-KO(해당 언어)">
이런 식으로 페이지 헤더에 넣으면 끝이다.
404 에러 페이지

평소에 한 번씩 에러 페이지를 만날 수 있다.
이럴 때 중요한 것이 디자인이 소비자에게 짜증을 유도하지 않고, 메인 페이지로 랜딩 시킬 수 있다.
다양한 디자인 샘플을 구할 수 있다.
예쁜 디자인과 함께, 메인 페이지 주소를 남기면 소비자는 자연스럽게 메인 페이지로 이동할 수 있다.
결론
검색엔진 최적화에는 따로 비법이 없다.
매주 기술적인 부분을 체크하고, 콘텐츠를 계속해서 쌓아나가는 것이다.
이 것이 정말 시간이 오래 걸리기 때문에 대부분 포기하는 이유이기도 하다.
위 글을 간단히 정리하면 아래와 같다.
- 테크니컬 SEO 기초
- 사이트 구조 및 내비게이션
- 크롤링, 렌더링 및 인덱싱
- 중복 콘텐츠 방지
- 페이지 속도
- Advanced Techinal Seo 팁
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.