이미지 최적화 SEO: 좋은 콘텐츠 만드는 팁 10가지
- Onpage SEO
- 2022. 12. 12.
이미지 최적화 SEO는 왜 필요할까?
최근 트렌드가 검색어를 통해 유입이 아닌 이미지를 보고 유입되는 경우가 많아지고 있다.
이로 인해, 경쟁사는 어떻게 하는지 분석하면서 어떻게 만들어야 좋은 콘텐츠로 나올 수 있는지 고민한다.
이 글을 통해, 이미지 최적화 SEO: 좋은 콘텐츠 만드는 팁 10가지에 대해서 알아보자.
작가 소개


이미지 최적화 SEO: 좋은 콘텐츠 만드는 팁 10가지
1. 이미지 최적화 SEO: 고유한 이미지 및 콘텍스트와 함께 사용하라
사용자 입장에서 이미지를 만들어야 한다.
왜 이미지 컨설턴트가 컨설팅을 할 때 컨셉을 잡으라고 하는 걸까?
더 많은 고객을 유치하기 위해서이다.
온라인도 동일하다.
Google에서 검색하고 이미지 탭을 클릭하면 여러 장의 표시가 되는데, 거의 비슷해 보인다.
만약 비슷하다면 아무거나 클릭할 것이다.
그러나, 1개라도 이미지가 다르면 클릭을 받을 수 있다.
이미지를 돋보이게 만들어라
다른 곳에는 존재하지 않고 의도를 활용하는 고유한 이미지를 만들어야 한다.
특히 가장 중요한 역할인 방문자를 전환으로 만드는 것을 고려해야 한다.
가장 좋은 이미지는 콘텐츠가 사용자의 검색어와 밀접하게 관련된 이미지이다.
대표적으로 인포그래픽이다.
시간을 들여가며 인포그래픽 레이아웃, 표 그리고 ppt 다운을 받는 이유는 바이럴이 쉽게 될 수 있기 때문이다.
특히, 마케팅 업계에서는 카드 뉴스로 만드는 이유도 동일한 이유이다.
마지막으로 고유한 이미지와 콘텐츠는 저작권 침해를 막을 수 있다.
2. 깨진 이미지 찾기 및 수정하라
이미지 SEO에서 일어날 수 있는 최악의 상황은 이미지가 깨진 것이다.
깨진 이미지는 사용자 경험에서 최악이다.
깨진 이미지 파일 복구를 통해서 빠르게 사용자 경험을 개선해야 할 것이다.
3. 이미지를 최적화하여 웹사이트 페이지 속도를 높여라
Google은 빠르게 로딩되는 사이트를 선호한다.
이미지와 관련하여 가장 큰 우려 사항 중 하나는 이미지가 로드 시간에 미치는 영향이다.
이미지 크기를 줄이고 사이트 속도를 높이는 방법은 아래와 같다.
최적의 형식으로 저장하라
JPEG는 일반적으로 큰 사진에 가장 적합하다.
SVG는 로고와 아이콘용으로 필요하다.
WEBP는 파일 크기가 작고 고품질이지만 특정 브라우저에서는 지원하지 않는다.
최적의 높이와 너비를 수동으로 설정하라
이미지는 너무 작거나 너무 커서는 안된다.
압축을 하라
무손실 압축은 더 품질 친화적이지만 결과 이미지가 충분히 좋아 보인다면 손실 압축도 괜찮다.
이미지를 함께 병합하라
두 개 이상의 이미지가 서로 바로 옆에 배치된 경우에만 병합이 가능하다.
이 경우 단일 이미지로 연결하는 것이 좋다.
페이지 요소가 적다는 것은 서버에 대한 요청이 적다는 의미이므로 로딩 시간이 단축된다.
lazy 로딩을 사용하라
사용자가 페이지에서 해당 위치까지 아래로 스크롤할 때까지 페이지 요소가 로드되지 않도록 하여 현재 화면에 있는 항목을 더 빠르게 로드할 수 있다.
구글 chrome 경우 <img> 태그 안에 넣는 loading="lazy"속성을 지원한다.
4. 반응형 이미지를 만들어라

반응형 웹사이트처럼 이미지도 동일하게 만들 수 있다.
이상적으로 모든 종류의 장치에서 이미지가 선명하게 보이길 원한다.
비율 및 사이즈 변경을 통해 꽉 차게 만드는 것이 중요하다.
모든 화면에 맞게 자동으로 크기를 조절한다.
이미지를 반응형으로 만드는 방법은 아래와 같다.
- CSS 너비 속성을 100%로 설정하고 높이를 auto로 설정한다.
- 최대 너비 속성을 100%로 설정한다.
- <img srcset> 속성을 사용한다.
5. 키워드로 이미지 이름, 대체 텍스트 등 최적화하라
검색엔진 최적화라고 말하면 키워드가 가장 먼저 떠오른다.
키워드가 이미지를 보다 SEO 천화적으로 만들 수 있는 방법에 대해서 고민해야 한다.
이미지를 보다 SEO 친화적으로 만드는 방법은 아래와 같다.
파일 이름
image1, image2와 같은 일반 이름은 사용하지 말자.
이러한 파일명은 검색 엔진에 아무런 도움이 되지 않는다.
검색엔진도 크롤링할 때 파일 이름 추출을 하기 때문에 변경이 중요하다.
파일 경로
도메인 및 하위 디렉터리 이름은 검색 엔진이 해석할 수 있는 추가 콘텍스트를 제공할 수 있다.
자바스크립트 파일 경로에 따라서 인덱싱 및 크롤링이 가능하기 때문이다.
주변 텍스트
주변 텍스트는 사용자가 보는 것과 이미지를 가장 잘 보완한다.
이미지 근처에 약간의 관련 텍스트 및 캡션 등으로 충분히 점수를 높일 수 있다.
앵커 텍스트
이미지로 바로 연결되는 링크가 있는 경우 설명이 포함된 앵커 텍스트 검색 엔진이 이미지가 무엇인지 이해하는 데 도움이 된다.
앵커 텍스트가 포함된 이미지가 노출 및 유입되는 경우 백링크로 받을 수도 있다.
대체 텍스트
가장 일반적인 SEO 실수 중 하나는 이미지의 alt에 키워드 한 두 개를 포함하는 설명을 고사하고 아무것도 입력하지 않는다는 것이다.
해당 태그는 html alt 태그로 최근에는 인스타 및 티스토리에도 alt 태그가 필수일 정도이다.
별거 아니라고 생각할 수 있지만, Google은 접근성을 매우 중요하게 생각하기 때문에 대체 텍스트는 필수이다.
6. 지역 SEO를 위해 이미지에 위치정보 태그 지정하기
이미지에 지리적 메타데이터를 추가하면 검색 엔진에 더 많은 정보를 제공할 수 있다.
장소 사진에 좌표가 첨부되어 있으면 검색 엔진이 그 장소가 정확히 어디에 있는지 알 수 있다.
특정 위치에 관심이 있는 사용자가 있는 경우 해당 사진이 검색 요청과 관련이 있을 수 있다.
7. 이미지 사이트맵 만들기
사이트맵은 검색 엔진이 사이트 페이지를 찾는 데 도움이 되는 가장 빠른 방법이다.
Google이 말하길 "이미지 사이트맵은 도메인 간 제한을 적용하는 일반 사이트맵과 달리 다른 도메인의 URL을 포함할 수 있다"라고 말했다.
8. 이미지 캐싱을 사용하여 사이트 속도 향상

브라우저 이미지 캐시 서버에서는 이미지를 캐싱하기 위해 필요한 만큼 이미지를 보관한다.
이미지가 캐시에 저장되면 다음 웹사이트를 방문할 때 브라우저가 이미지를 다시 로드하지 않고 검색한다.
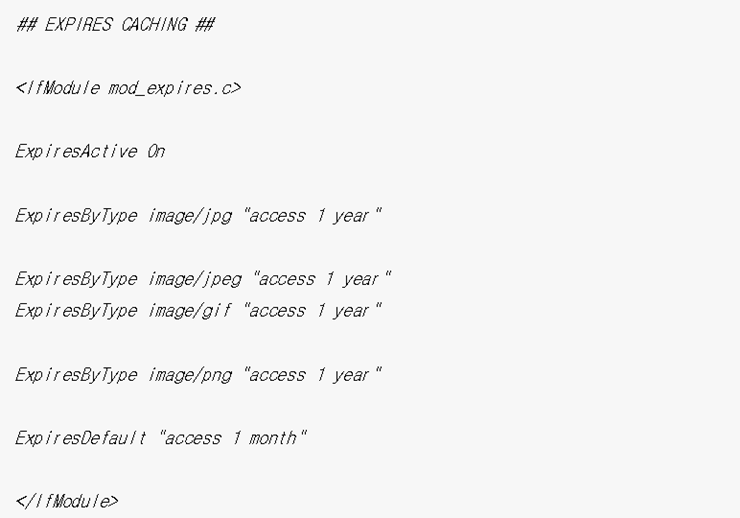
사이트의. htaccess 파일을 열고 이미지의 만료 시간을 설정한다.
예를 들면 위와 같다.
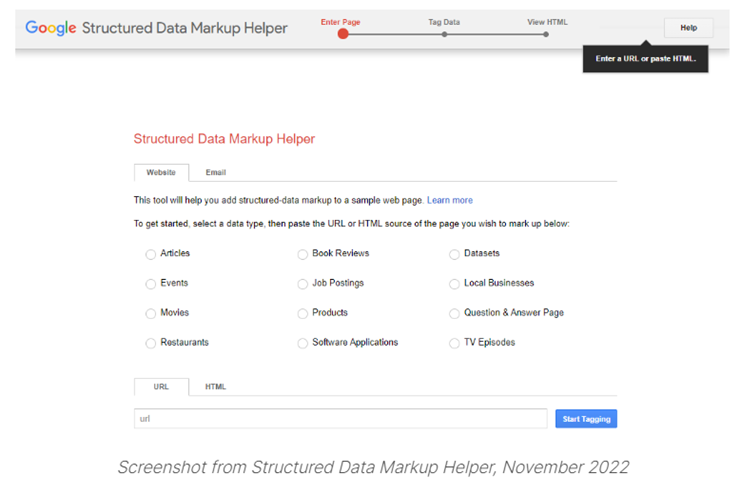
9. 콘텐츠 스키마 이미지 마크업

구조화된 데이터는 페이지에 무엇이 있는지 검색 엔진에 알려준다.
모든 웹사이트에서 이점을 얻을 수 있지만 특히 전자 상거래 사이트의 경우 도움이 많이 된다.
10. 이미지를 공유하라
SNS에서 추가적인 홍보를 해야 한다.
페이지 공유가 많을수록 검색 엔진에 더 중요하고 관련성이 높아진다.
일반적으로 이미지를 공유하는데 많은 노력은 필요하지 않다.
SNS에 페이지의 URL을 복사하여 붙여 넣기만 하면 된다.
오늘 내용을 정리하면 아래와 같다.
- 하나뿐인 이미지 및 콘텍스트를 이용하자.
- 깨진 이미지를 찾고 수정하자.
- 이미지 최적화를 통해 페이지 속도를 높이자.
- 반응형 이미지를 구축하자.
- 키워드를 바탕으로 이미지 및 대체 텍스트를 활용하자.
- 이미지에 위치정보 태그를 저장하자.
- 이미지 사이트맵을 만들자.
- 캐싱을 통해 사이트 속도를 향상하자.
- 스키마를 통해 이미지를 마크업 하자.
- 이미지를 공유하자.
결론
구글은 AI를 실험하고 새로운 종류의 검색을 개발하고 있지만 이미지 SEO 로직은 동일하다.
이미지 검색은 앞으로도 더욱 발전할 것이다.
지금 해당 알고리즘을 이해하고 순위가 높아지면 충분히 대비할 수 있다.
<참조: 10 Image SEO Tips To Make A Website Users Will Love>
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.