웹사이트 이탈률이 높은 11가지 이유
- Technical SEO
- 2023. 1. 11.
웹사이트 이탈률이 높으면 콘텐츠 품질이 떨어지고 검색엔진 최적화 품질이 떨어진다.
그렇기에 콘텐츠 마케팅에서 랜딩 페이지를 가장 신경 쓰기도 한다.
이 글을 통해, 웹사이트 이탈률이 높은 11가지 이유에 대해서 알아보자.
작가 소개


웹사이트 이탈률이 높은 11가지 이유
1. 로딩이 느린 페이지
Google은 특히 코어웹바이탈(Core Web Vitals) 일환으로 사이트 속도에 초점을 맞췄다.
느리게 로딩되는 페이지는 이탈률에 큰 문제가 될 수 있다.
사이트 속도는 Google 순위 알고리즘의 일부이다.
Google은 사용자에게 긍정적인 경험을 제공하는 콘텐츠를 홍보하기를 원하며 느린 사이트가 열악한 경험을 제공할 수 있다.
사용자는 빠른 사실을 원한다.
그래서 Google이 추천 스니펫을 만든 이유이다.
페이지를 로드하는 데 몇 초 이상 걸리면 사용자가 지쳐서 이탈할 수 있다.
사이트 속도를 수정하는 것은 대부분 SEO 전문가에게 필수적인 조건이다.
2. 오히려 좋은 콘텐츠가 이탈률을 높인다
사용자는 좋은 콘텐츠를 읽고 그냥 나간다.
오히려 어렵게 글을 적거나 혹은 사이트가 복잡하다면 체류율이 더 높아질 수 있다.
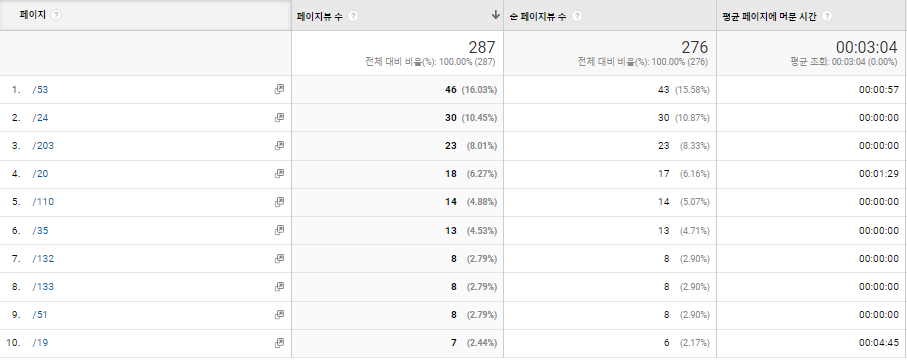
어떻게 이탈을 했는지 파악 하려면 구글 애널리틱스에서 페이지에 머문 시간 및 평균 세션 시간 측정항목을 살펴보는 것이 좋다.
또한 사용자 경험 테스트와 A/B 테스트를 통해 높은 이탈률이 문제가 되는지 확인할 수 있다.
사용자가 페이지에서 몇 분 이상 머문다면 구글에 페이지가 검색어와 관련성이 높다는 긍정적인 신호를 보낸다.
3. 몇 페이지에 의한 불균형
사이트의 전체 이탈률에 불균형하게 기여하는 페이지가 몇 개 있을 수 있다.
Google은 이러한 차이점을 잘 알고 있다.
예를 들어, 단일 CTA 랜딩 페이지가 사용자 의도를 합리적으로 충족하고 조치를 취한 후 빠르게 반송되지만 더 긴 형식의 콘텐츠 페이지가 반송률이 더 낮다면 계속 진행해도 좋다.
그러나 이것이 사실인지 확인하려면 구글 애널리틱스를 이용해야 한다.

4. 오해 소지가 있는 제목 태그 또는 메타 디스크립션
스스로에게 질문해보자.
과연 페이지의 콘텐츠가 제목 태그와 메타 디스크립션 명으로 정확하게 요약되어 있는가?
이에 해당되지 않는 경우 사용자는 사이트에 들어왔다가 다시 나가는 경우가 대부분이다.
실수였든 혹은 키워드 조작을 하였든 고칠 수 있다.
페이지의 내용을 검토하고 그에 따라 제목 태그와 메타 디스크립션을 수정하자.
또한 일반적인 검색을 위해 Google이 페이지에 대해 어떤 종류의 메타 디스크립션을 생성했는지 알 수 있다.
5. 404 페이지 또는 기술적 오류
이탈률이 매우 높고 사용자가 페이지에서 보내는 시간이 몇 초 미만인 경우 404 페이지인 경우가 많다.

6. 다른 웹사이트의 잘못된 링크
오가닉 검색 결과에서 정상 또는 낮은 이탈률을 달성하고 추천 트래픽에서 여전히 높은 이탈률을 유지하는 경우도 있다.
추천 사이트에서 우리 사이트에 의미 없는 방문자를 보내거나 링크의 앵커 텍스트 및 콘텍스트가 오해가 있을 수 있다.
이러한 경우 잘못된 카피라이팅으로 인해 발생한다.
작가 또는 발행인이 사이트에 잘못된 링크를 넣은 경우가 많다.
삭제 요청을 하거나 해당 홈페이지에서 유입되는 사용자는 막는 것이 좋다.
링크를 거부해도 이탈률이 줄어들지는 않지만 사이트의 품질과 관련성을 결정할 때 필수적이다.
7. 제휴 랜딩 페이지 또는 원페이지 사용하는 경우
제휴사인 경우 랜딩 페이지 요점은 의도적으로 다른 페이지로 보내는 경우가 많다.
이러한 경우 페이지의 이탈률이 더 높으면 올바르게 작동하고 있다는 의미이다.
또는 원페이지 사용하는 경우도 동일하다.
8. 품질이 낮거나 최적화되지 않은 콘텐츠
콘텐츠가 단순히 좋지 않기 때문에 사용자가 웹사이트를 이탈할 수 있다.
자세히 살펴보고 스스로 비판적인 시각을 가지는 것이 좋다.
한 가지 가능성은 콘텐츠가 훌륭하지만 읽기에 최적화가 되지 않았을 수 있다.
모바일 검색엔진 최적화에도 동일하다.
대표적인 수정 방법은 아래와 같다.
- 간단한 문장으로 작성하고 있는가? (초등학생이 읽는 글이라고 생각)
- 간단한 제목을 사용하는가?
- 질문에 따른 깔끔한 답변을 하는가?
- 눈에 쉽게 보이도록 이미지를 포함했는가?
웹용 글쓰기는 오프라인과 다르다.
9. 나쁘거나 불편한 UX
광고, 팝업 또는 이메일 구독버튼으로 UX를 망치고 있지 않은가?
이와 같이 CTA가 많은 기능을 사용하면 방문자가 이탈할 수 있다.
Google 핵심 성능 보고서를 활용하는 것이 좋다.
순위 요소뿐만 아니라 사이트의 방문자 만족도에 영향을 준다.
사이트 탐색이 어려운가?
방문자가 더 많은 것을 탐색하려고 하지만 블로그에 검색 상자가 없거나 스마트폰에서 메뉴 항목을 클릭하기 어려울 수 있다.
우리에게 직관적으로 보이는 것은 사용자에게 그렇지 않다는 사실을 잊기 쉽다.
이러한 일반적인 디자인 실수를 피하고 있는지 확인하자.
그리고 UX에 이탈률을 충분히 낮출 수 있다는 것을 알자.
10. 페이지가 모바일 친화적이 아닌 경우
SEO에서는 모바일 친화적인 웹사이트를 보유하는 것이 중요하다는 것은 알고 있지만, 실제로 이행하지 않는다.
Google은 2017년 모바일 우선 인덱싱 방식으로 전환을 발표했지만, 대부분 따르지 않고 있다.
모바일에 최적화되지 않은 웹사이트는 모바일에서 잘 보이지 않으며 빨리 로딩되지 않는다.
이로 인해, 이탈률이 높아져 페이지가 필요한 것을 제공하지 않는다고 가정하면 Google로 반송된다.
11. 너무 많은 것을 요구하는 경우
페이지에서 누군가의 개인 정보를 바로 요구하는 경우도 있다.
사용자는 신뢰가 없는 페이지는 바로 이탈한다.
또한 정보를 요청하는 큰 팝업을 표시하면 즉시 이탈하게 된다.
최종 목적은 사용자의 신뢰를 얻는 것이다.
신뢰를 얻으면 페이지를 신뢰하게 되고 이탈률이 낮아진다.
어느 쪽이든 사용자가 만족한다면 Google은 좋아할 것이다.
오늘 내용을 정리하면 아래와 같다.
- 로딩이 느린 페이지는 안 좋다.
- 좋은 콘텐츠가 이탈률을 높일 수도 있다.
- 몇 페이지에 의한 불균형이 있을 수 있다.
- 오해 소지가 있는 타이틀 및 설명은 고치자.
- 404 페이지 또는 기술적 오류는 자주 체크하자.
- 다른 웹사이트의 잘못된 링크는 막자.
- 제휴 페이지 또는 원페이지를 사용하는 경우 나쁘게 쉬가 찍힐 수 있다.
- 품질이 낮거나 최적화되지 않은 콘텐츠는 좋지 않다.
- 나쁘거나 불편한 UX는 피로감만 높여준다.
- 모바일 친화적인 페이지를 만들자.
- 너무 많은 것을 요구하지 말자.
결론
이탈률은 하나의 지표일 뿐이다.
이탈률이 높다고 해서 꼭 망한 것은 아니다.
사이트의 성능을 측정하는 척도가 될 수 있지만 상황에 맞게 유지하는 것이 좋다.
결국 유용하고 사용자 중심으로 제작하는 것이 중요하다.
좋은 사이트는 좋은 사용자를 끌어들이기 때문이다.
<참고: 12 Reasons Your Website Can Have A High Bounce Rate>
더 알아보기
- 에스이오 홈페이지 : 검색엔진 최적화(SEO) FACT만 제공하는 콘텐츠 페이지.